Make Your Price Sell Masters eCourse 2018-02-01
Make Your Price Sell eCourse is a fantastic guide on how to properly price your product. Excellent tutorial for business owners. Learn about online techniques you can use to get customers and get them in the ready to buy mood.Get insider website tips, tricks and techniques to boost sales. This little gem is a must read for business owners that have products for sale.
Learn what works and how to find the ideal price. Here's the theory. Great Product + Perfect Price + Right Process = Customer Satisfaction + Success.
Read Full ArticleBWT Search Page Search Engine Results 2018-02-02
Search Page shows the search engine DuckDuckGo results. BWT has changed website search engines from Google custom search box to 'Plainlight.com's' widget for DuckDuckGo.No ads, no tracking, no baloney. Do you know that other search engine? Did you know they track your browser settings, your behavior habits even keystrokes. Not this website. Kinda makes you wonder, what do they do with that information? Well they sell space on this website to insert ads.
We are now using DuckDuckGo as our primary search engine. DDG does not track your browser habits. DDG does not share your information. DDG does not show ads on this website
Read Full ArticleBetter Than Blogging SBI C2 Content Submission Challenge 2018-02-03
What could be better than blogging? You tell me! You are invited to share your idea.Introducing the Best Website Tips "Better Than Blogging Challenge." It is easy, Do you have a blog or a solution to blogging? We would like to know about it. You build a page on this website and promote your idea. Best Website Tools will then publish it to our network.
What is in it for you? Backlink juice and world wide web syndication on this blog. Free promotion for you and having fun.
Read Full ArticleAffiliate Programs How To Monetize Them 2018-02-05
Affiliate Programs are an excellent business model for the individual entrepreneur. All you do is promote other people's products as an affiliate of their company. Sounds easy right?It really isn't that easy because you need to put in the hard work to make it go. Before an affiliate company accepts you you must sign up and agree to the terms and services. Where upon said company may review your eligibility. If you pass their criteria you will get accepted
Then you can monetize your efforts and earn commissions. The problem is getting customers. You will want to have the right promotion in the right place at the right time.
To do that you want a website that gets lots of traffic. Note most affiliate programs come with marketing material. Your job is to get those marketing materials in front of your audience. Learn how to do that.
Read Full ArticleSecure HTTPS Conversion Complete 2018-02-06

I should be going 'whew, fait accompli' That was a huge task but now it's done. YAY! Instead I think there is so much more to do I have to get back to work.
Now for some useful content
I found a way cool FREE Best Website Tools worth sharing. It's called "httpschecker.net." To find mixed content https protocol issues.This tool checks your whole website. The tool can be used offline or on. Simply type in your website URL. (Website Tips: I recommend downloading the desktop version. When it is on your desktop it works much better.)
HTTPSchecker finds ALL insecure content in a given domain. For instance I had an obscure and insecure call to a background image that was a fake in one of my CSS files. This fake URL to the image was commented out so it wasn't used. Yet it was in my file. I simply deleted it.
When finished running my site through the HTTPSChecker tool I was rewarded with the 'green secure lock' symbol for all the pages affected.
Check out the error checker tool.
Where's My Calculator? 2018-02-08
Quick, what does 5/3 equal? That would be "where's my calculator." Here's a tough one. What is the monthly payment for balloon loan of $140,000 for a two year term with 5% annual interest? That would be "where's my AhaCalc?"Figured it out yet? Good, now what's the payoff amount when the balloon period is up? Stumped yet? Try this AhaCalc's by Dan Peterson.
Quiz, What is the long term loan configuration for the above loan? Get answers to these questions with a printable and saveable result sheet. All you need to do is find an online loan calculator and input your information.
That is what I did, so I thought I'd share with you where my favorite online calculators can be found. But first a little information you should know. This site is a membership and charges a monthly or yearly fee (I got the yearly, it's cheaper). I am NOT an affiliate of this site. I was NOT persuaded, coerced or blackmailed into making these statements.
Best Website Tools has used and proudly promotes AhaCalcs. The website is very well laid out with a mobile responsive design. That means you can use it on any device. You can save your calculations and print out the results and more. That alone is worth the price of admission. Don't get stumped again, try...
Website Accessibility Layout And Design Tips For Positive User Experience 2018-02-09
Website accessibility is important for both webmasters and users. This article discusses several design and layout techniques you can use on your website.Your website layout and design should consider accessibility features for the visually impaired and computer shy users. A good design has clarity and is easy to read.
For the webmaster; search engines rank pages according to many criteria including ease of use, layout and user experience. A poor user experience is detrimental to good search engine rankings.
Learn how to achieve a positive user experience through these website tips. Your users and the search engines will love you. Er, I mean your website.
Read Full ArticleBut Boss It Wasn't My Fault I Didn't Do It! Please Don't Fire Me 2018-02-17

So here's the deal. A friend asked me why her website app wasn't mobile responsive. She tried everything but still the darn thing wouldn't resize on smaller screens.
Well the solution was simple. She forgot to change the header logo to be responsive as well. The problem wasn't the app at all. It was a giant header logo image that was holding the page size out.
While testing this friends app the boss discovered our header logo image wasn't working either. "Tim" the boss says "mmmm, why don't you go ahead and work the weekend?"
"Here's what I want you to do. First make a suitable logo for mobile devices and then add it to every page." Oh boy, say goodbye to couch potato head this weekend.

This is the new header logo for Best website tools for mobile devices. It only shows up on devices that are smaller than 468px wide. That will include most smartphones.
Why is this important? You might wonder? Well, mobile friendliness is a prime factor in Google's ranking algorithm. Poor user experience on a mobile device will make the whole website less attractive to Google search engine.
To improve mobile friendliness a webpage needs to be mobile responsive. And a giant header logo will not do that. So for my penance, I have to give up Saturday afternoon and re-upload every page on the website with the new mobile logo header.
Sorry, no fancy link this time. Just the cool website tips. What's that I gotta spell it out? Okay, here's the tip: design your website to be mobile responsive otherwise users and Google might not like it.
"Tim" the boss said "mmmm, why don't you go ahead and get back to work."
Progressive Web Apps Are A Website Version Of A Mobile App 2018-02-19
Did you know we also make Progressive Web Apps (PWA) here at Best Website Tools? As the name suggests a PWA is meant to hosted on a website as opposed to being a straight up mobile applcation (MA).There are several differences between PWAs and MAs. Mobile apps are highly complicated and subject to all kinds of restrictions. While PWAs aren't as incumbered they can be used on mobile devices.
Here is the concept. A PWA is just a small part of a bigger website. The keyword here is 'app.' Which means it has a function, variables and results. In other words it does something.
Mobile apps on the other hand have all kinds of other functionality (fluff). There is the whole connect to the world capability with a dozen communication tools. PWAs don't need any 'fluff' just action.
One drawback of PWAs is they require a domain or sub-domain name. That means hosting is important.
Read Full ArticlejQuery Mobile App Editor Makes It Easy. 2018-02-26

Now all you need to do is design. Most elements you need are in the editor. Including a button, dropdown menu, form, input field, text, image, toggle switch, check boxes, radio buttons and more.
Weight Loss Calculator Test 2018-02-28
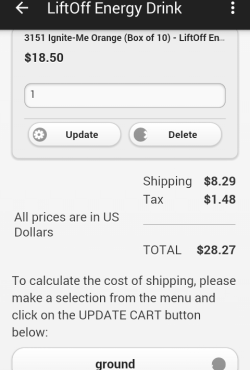
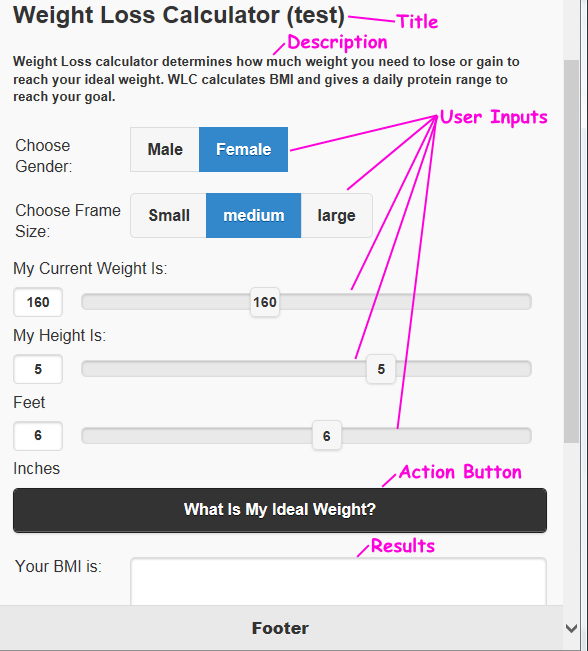
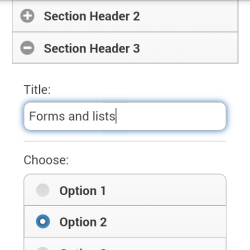
Yesterday I said the jQuery Mobile App Editor was easy to use. Today I made a new app with it called "Weight Loss Calculator". But it is not finished, so you will have to wait for it to be released to use it. Here's a sneak peek.Yup, it's huge and mobile responsive designed to fit all mobile devices and desktops, that is why it looks so big. When viewed on a mobile device it fits really well.
Today's website tips are about designing jQuery mobile apps. Inspecting the above screenshot you can see several elements worth noting. This app contains every element a mobile app needs to have. Here is a list.
Website Tips For Mobile App Developers
A mobile app needs 5 basic elements to work. Here are the 5 elements needed in a mobile app
- Title - Should include the name of the function the app performs
- Description - should use as few words are as necessary to convey what the app does,
- User Inputs - should be easy and fun to use. remember a mobile user is ofen fat fingered. So give a lot of space around the user inputs.
- Action Button - gives your users and the app a purpose. Make this read like an answer to a problem. A large tap/clickable button works well.
- Results - Shown here display of the calculation conclusions. This is where the author makes recommendations to solve the problem.
Archived Entries 2018-02-28
Archived Entries
The following items pre-date the new design template
Archived Entries 2018-02-28
Archived Entries
The following items pre-date the new design template
Archived Entries 2018-02-28
Archived Entries
The following items pre-date the new design template
Read Full ArticleHome : Website Tips
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2025 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays