Orange RSS Button How To Remove, Add or Modify Your EasyBlogs Pages
How important is the orange rss button? Every blog I've seen has at least one. But how do you Make the RSS/BlogIt buttons work in EasyBlogs. Read on and find out.First, please consider that you don't really have to HAVE ANY orange RSS buttons anywhere on your website and you will STILL get the benefit of producing an RSS feed!
Having an orange RSS button on your site is for blog/RSS readers. Search engines will know about your RSS feeds (whether created by RSS/BlogIt or by Easy Blogs) because you have told them about it by placing the feed in either one major directory like Yahoo's RSS directory or, Google's and Feedly or in all the major RSS and Blog directories.
So, then the question becomes whether you should have BOTH the RSS/BlogIt orange ![]() button (you can opt out, you know...simply select 'none' in Site Central Rss / Blogit!) in your Nav Bar along with the Easy Blogs orange
button (you can opt out, you know...simply select 'none' in Site Central Rss / Blogit!) in your Nav Bar along with the Easy Blogs orange ![]() button on your blog pages.
button on your blog pages.
Answer: It is up to you!
Personally, I think that having 2 (different) orange rss buttons is confusing and a little misleading unless they supply the same feeds. You don't want your RSS/Blogit feed going out in place of your EB feed when your readers are expecting your EB feed. Given this, I would opt to leave the orange button and link to your Easy Blogs RSS feed right there on your EB blog pages while not putting the RSS/BlogIt orange button anywhere on the blog, at all!
---UNLESS---
You modify the RSS/BlogIt! code to feed your Easy Blogs .xml file to the web. Since the RSS/BlogIt! feed only comes with your SBI navbar this point is moot if you don't add your SBI navbar to your blog. Which you have to do to get it on there in the first place. The templates only come with the Easy Blogs navigation, so you might be more interested in modifying and adding this feature to your blog.
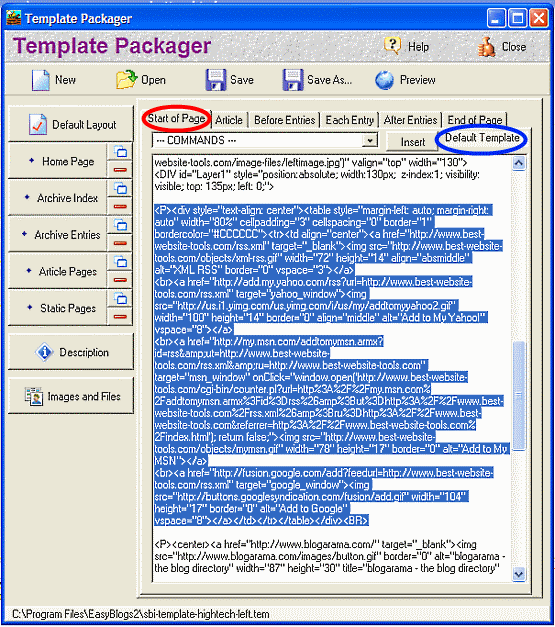
Here's how to modify your RSS/BlogIt HTML code to work with your Easy Blogs feeds, RSS, Yahoo!, Google and MSN feeds. This is a pretty technical operation and should only be attempted by those knowledgeable of HTML coding. For those that can, I have shown this feature below. You will need to update the source code with your own URL and XML file names. You may want this if you don't show your SBI NavBar on your blog. See how I did this at Website Tips Blog.
Website Tips blog RSS Feeds using modified RSS/Blogit html code
|
|
|
| Subscribe to Best Website Tips by Email | |
I did this on the Website Tips Blog. I think my visitors would want to get the feed for Tool-Time Blog and not RSS/BlogIt! And it matches the rest of the website.
RSS/BlogIt! Code modified for Website Tips EasyBlog
Step 1 - copy the code in the box below into a text editor.
Step 2 - replace website name and rss feed with your own.
Step 3 - copy and paste complete code into your EasyBlogs template.
This is a lot of code to swallow all at once. BUT, all you really need to do to modify it to match your SBI website is change the domain name "www.best-website-tools.com" to your "www.my-domain-name.com", and change rss.xml to your .xml file name, wherever you see them.
You will need to repeat this operation for each sub-template you want to use. i.e. "Default Template, Home Page, Article Pages" and any other sub-templates that you may have created. Once you have your code modified, copy and paste it into your template in the appropriate spot.

I have done this operation for several websites and know that it is worth while for your readers. If you want this feature added to your blog but don't want to do it yourself, I can do it for you. Please Contact us for a consultation.
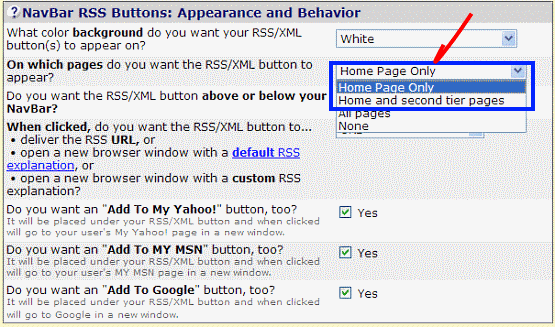
You could....if you think that your website visitors want to put your RSS/BlogIt feed into their reader, then, why not put it just on the Home Page of your Site! That way it doesn't duplicate on the Blog Home Page or compete with the EasyBlogs orange rss button.

Okay, okay...so you want it all. You want your RSS/BlogIt feed button on all the pages of your site and you want the Easy Blogs xml button off the blog pages for whatever reason. This is not recommended and will result in less readers returning.
Here is what you need to do to remove the Easy Blogs RSS feed button from your EasyBlogs pages...
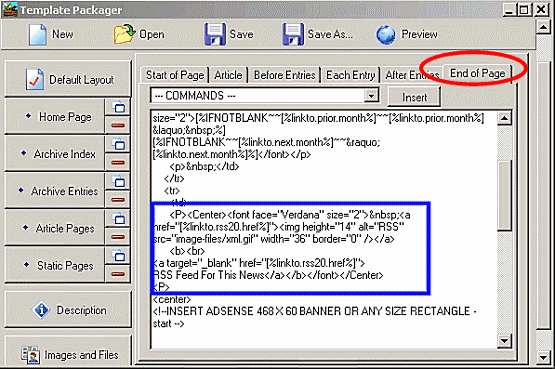
Find the following code (boxed in blue below) in ALL the Home Page/End of Page, the Default/End of Page, and Article Pages/End of Page section of the template. See this tutorial for clarification of the parts of the template: Understanding How The Easy Blogs Template Works

Then, simply highlight from <P> to the next <P> and delete!
To ADD the orange Easy Blogs orange RSS button
First copy the html code in the box below and paste it into the appropriate location. It will reference your Easy Blogs feed.
You will need the xml.gif placed in your image-files directory. ![]() Right click on orange RSS button and copy it here, if you don't already have it.
Right click on orange RSS button and copy it here, if you don't already have it.
As I said earlier it's up to you how you want the orange RSS buttons to appear on your blog. It surprised me that this became such a big issue. Certainly you want something that your readers can grab onto, but you don't want to confuse them either.
My personal recommendation is to put RSS buttons on "All pages" in your website, and then not put the SBI NavBar with RSS/BlogIt! feed on your blog. THEN you modify the RSS buttons to feed your Easy Blogs rss.xml file and add that. Your Easy Blogs template has it's own navigation structure that is built in for you. You don't really don't need your SBI NavBar on your blog, as there should be links to the parent site in your Easy Blogs navigation menus.
| All template modifications require that you:
a) re-publish, re-generate your pages in the easy blogs software Be sure to do this after you complete the steps of this tutorial. |
Back to top of Orange RSS Button
EasyBlogs Software And Tutorial
 Step by step instructions to create up to 100 blog/websites. Includes 326 page ebook.
Step by step instructions to create up to 100 blog/websites. Includes 326 page ebook.
AKA SBI RSS Tutorial
Only
Customer Service - No matter what time of day I'm here for you. Unlike other design firms I work all the time, days, nights, weekends and holidays. I'm just a phone call or email away. Get free advice for 30 days forever. Learn more...
Home : Easy Blogs Tutorials : orange rss button
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2025 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays



