SBI EB Menu Bars July 25, 2009 13:17
Now we're bloggin... it is my pleasure to introduce you to the power of Easy Blogs menu navigation system. EB neatly integrates navigation structure using commands and variables. Or menus can be custom built.For today's lesson we'll be looking at the navigation menu options available in EB. This template shows 3 styles of navigation, the "Top Row", "Sidebar" and "Bottom Row" menu.
The Top Row menu bar is a custom build. It uses a table design because of it's ability to automatically adjust the spacing between the cells. Notice when you mouse over the links they expand. This shows how dynaminc these links can be. The implication here is that you can modify this section to suit your needs.
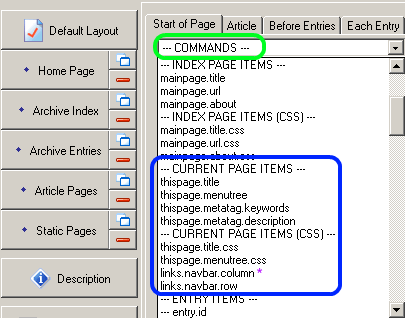
The Sidebar menus are constructed by the EB software from the different types of pages you can create. Different types of pages include 'Article' 'Home' 'Default' 'Category' 'Hidden' 'Index' and 'Static' pages. The sidebar menus you see on the side of this page are assembled using 'command' and 'variable' tags and some CSS styling.

The Bottom Row menu is also compiled by EB using the tag 'links.navbar.row'. Which is the like 'links.navbar.column' in that they both list the 'Home Page' + 'Default Pages' + 'Indexed Pages' + 'Static Pages' in a convenient order.
There are several commands and variables in EB that allow you to build your own custom navbars. Like the 'Articles' and 'Category' navbars on this page. Learn how to do this in the
June 2009 « » August 2009
Home : SBI Home : sbi rss blog
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2025 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays
